Bien commencer
Cet article présente l'ensemble des écrans de votre App Mobile iOS et Android afin de vous guider sur leurs fonctionnements et la manière de les paramétrer depuis votre espace Makappi.
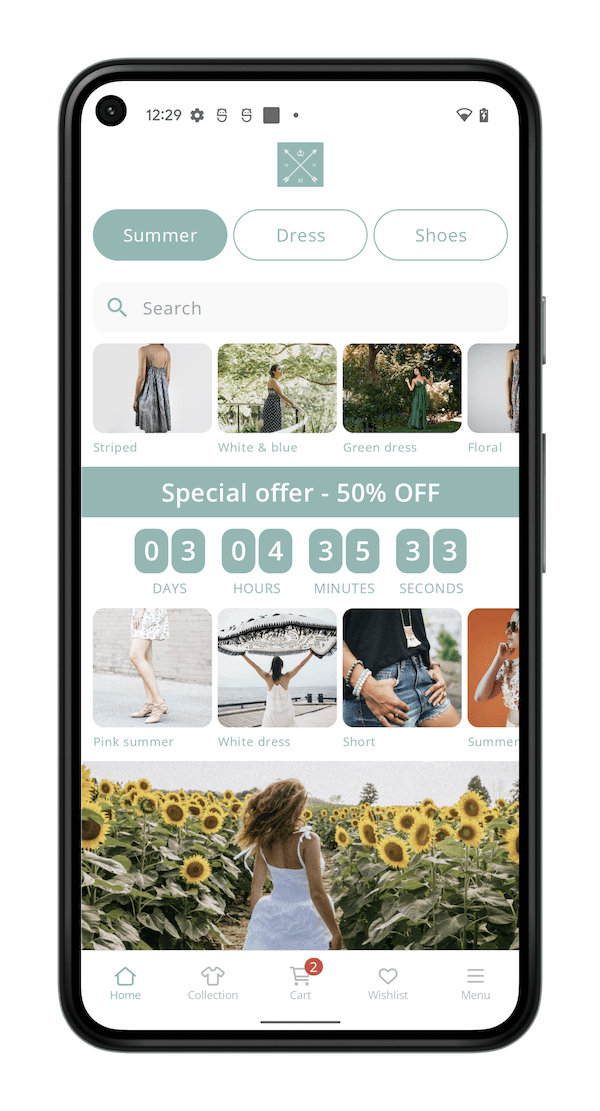
Accueil
La page d'accueil est l'écran principal de votre App mobile, c'est le premier écran que verront vos utilisateurs lorsqu'ils lanceront votre App. Cette page est entièrement configurable afin d'offrir à vos clients l'expérience d'achat qui vous ressemble. Vous pouvez disposer vos collections, produits et promotions comme vous le souhaitez. Sachez qu'il est possible de créer plusieurs pages d'accueil afin de mettre en avant vos collections préférées via des onglets accessibles directement en haut de l'écran. Cet écran est accessible à tout moment en un clique depuis la barre de navigation en bas de l'écran de votre App.
L'éditeur de la page d'accueil est disponible via le menu "Design > Accueil" depuis votre espace Makappi. Cliquez-ici pour voir comment ajouter vos produits et collections

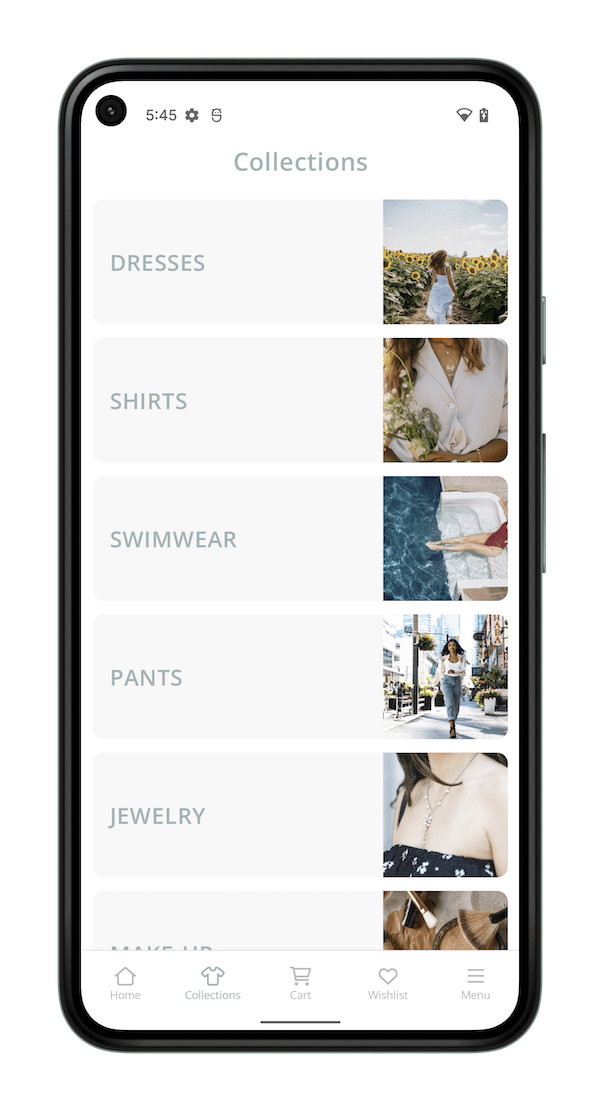
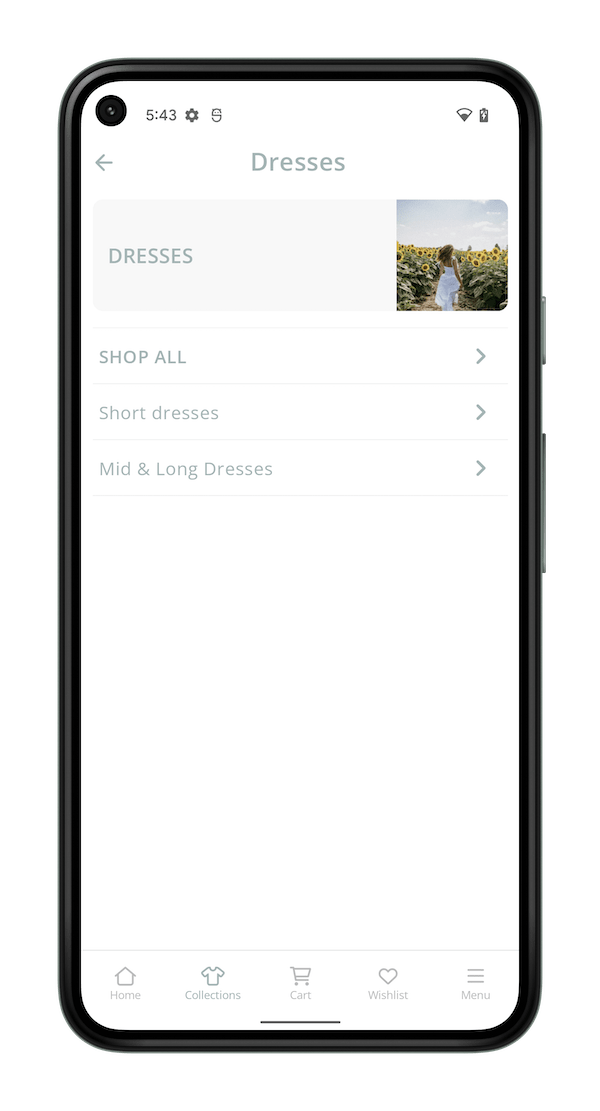
Collections
L'écran Collections permet à vos utilisateurs de naviguer simplement entre les différentes catégories et sous catégories afin qu'ils accèdent le plus rapidement possible aux produits. Vous pouvez organiser votre arborescence comme vous le souhaitez à l'aide de vos collections Shopify et proposer à vos clients une expérience de navigation optimale. Cet écran est accessible à tout moment en un clique depuis la barre de navigation en bas de l'écran de votre App.
L'éditeur de collections est disponible via le menu "Design > Collections" depuis votre espace Makappi. Cliquez-ici pour voir comment ajouter vos produits et collections


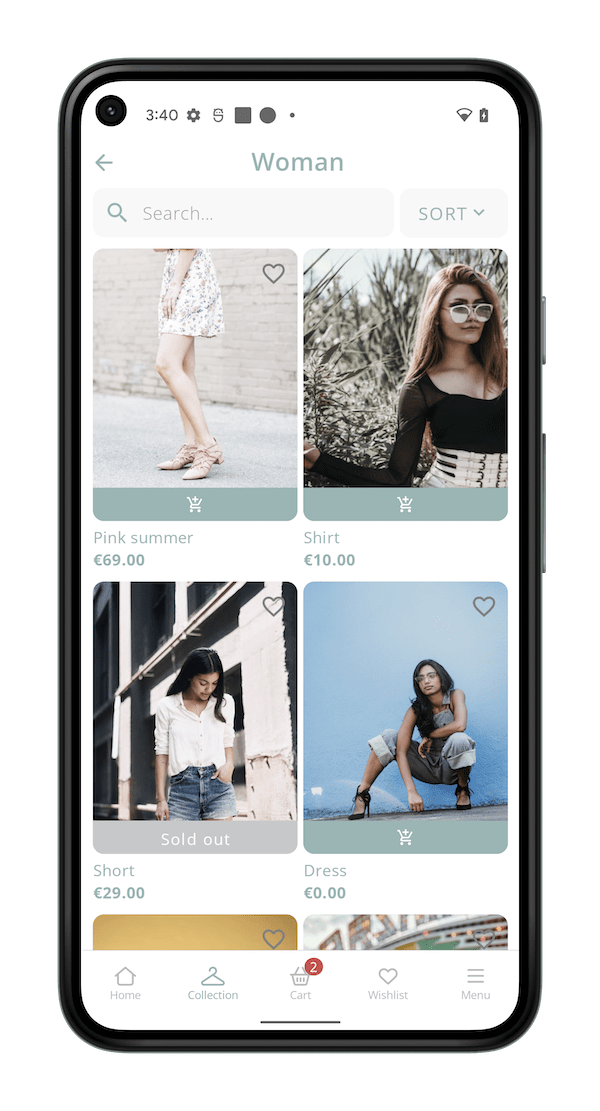
Liste des produits
L'écran Liste des produits regroupe l'ensemble des produits d'une collection ou sous collection et permet à vos utilisateurs de visualiser rapidement un grand nombre de produits. Vos utilisateurs peuvent filtrer les produits selon leurs critères et ajouter des produits à leur panier en un seul clique.

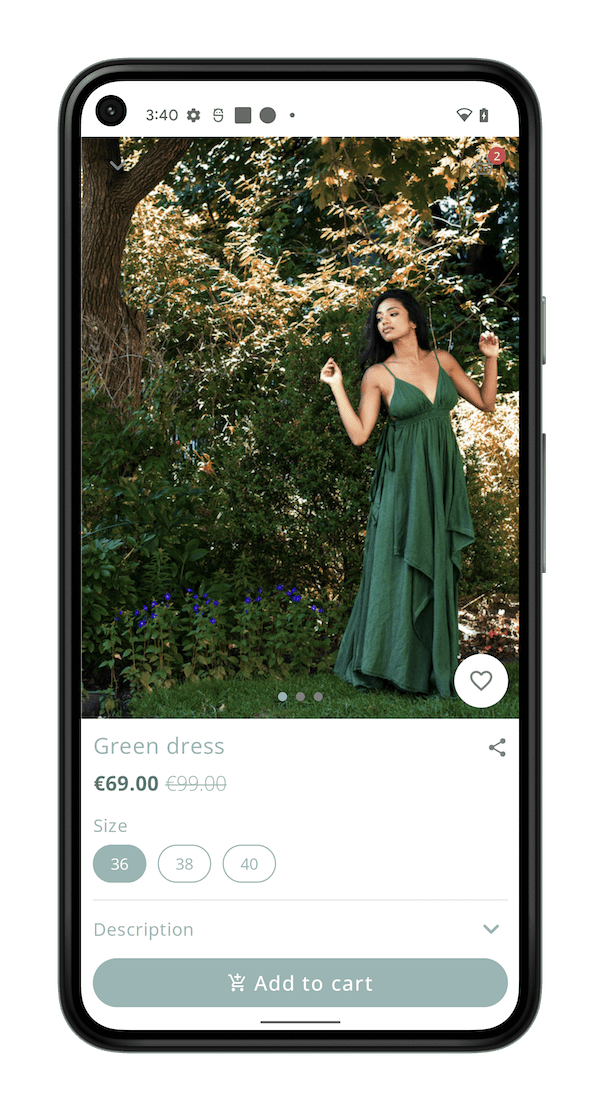
Fiche produit
L'écran Fiche produit permet de visualiser de façon détaillée toutes les informations d'un produit, que ce soit les photos, les variations (taille, couleurs...), la description, les caractéristiques techniques ou encore les avis clients. Cet écran est accessible lors d'un "Tap" sur un produit.
Vous pouvez configurer cet écran via le menu "Design > Produit" depuis votre espace Makappi.

Favoris
L'écran Favoris permet d'afficher à l'utilisateur tous les produits qu'il a mis dans ses favoris. Cet espace lui permet de regrouper ses produits préférés et préparer ses futurs achats. Vos utilisateurs peuvent ajouter en un clique leurs produits préférés dans leur panier pour commander encore plus rapidement. Cet écran est accessible à tout moment en un clique depuis la barre de navigation en bas de l'écran de votre App.
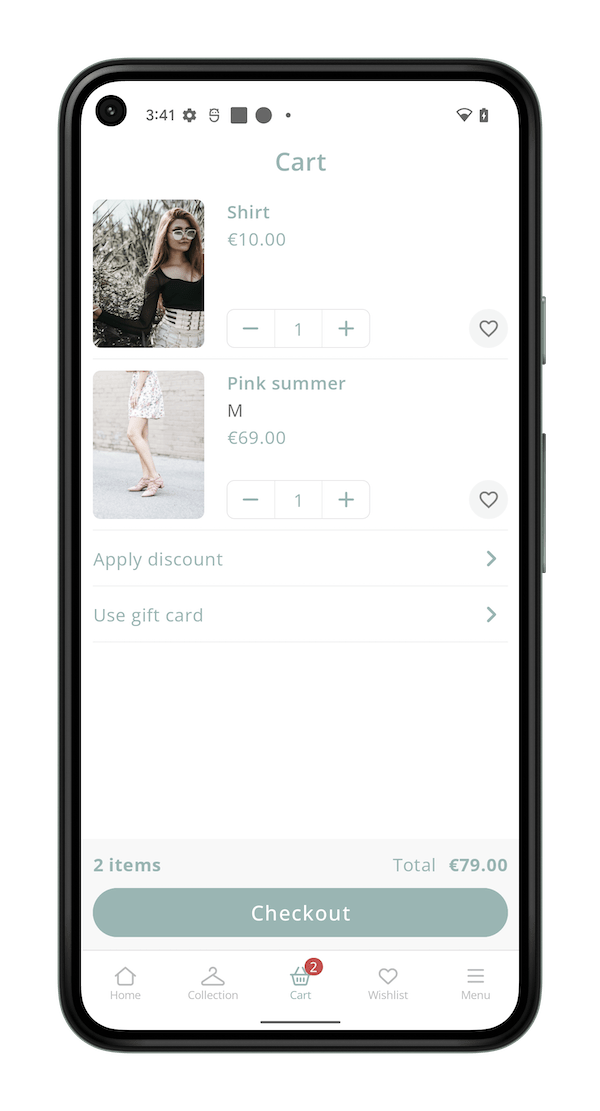
Panier d'achat
L'écran Panier d'achat permet d'afficher à l'utilisateur tous les produits qu'il a ajoutés dans son panier. Vos utilisateurs peuvent modifier depuis cet écran les variations (taille, couleurs...), les quantités souhaitées, saisir un coupon de réduction ou encore une carte-cadeau. Le bouton "Apple Pay" permet aux utilisateurs iOS de valider leur commande et d'effectuer leur règlement en un seul clique. Cet écran est accessible à tout moment en un clique depuis la barre de navigation en bas de l'écran de votre App.

Paiement
L'écran Paiement permet à vos utilisateurs de saisir ou récupérer depuis leur espace, leur adresse de livraison, choisir leur mode d'expédition et visualiser le récapitulatif de leur commande. Cet écran apparaît lorsque vos utilisateurs valident leur panier. C'est la dernière étape avant d'effectuer le règlement.

Commandes
L'écran Commandes permet d'afficher à l'utilisateur l'ensemble des commandes qu'il a effectuées à la fois sur l'App et le site web. Cet écran est accessible depuis l'écran Menu de votre App.